成功渲染出 BootstrapVue Navbar 元件之後,接著來將預設樣式改成自己喜歡的專案色調和排版吧!依據文件介紹,我們可以利用修改 property 來自訂一些樣式、排版或功能。例如:
variant:選擇 Navbar <b-navbar> 的背景底色,調整整體視覺上的色彩計畫。(本系列示範專案的主色調將定調為 Vue.js 綠,所以略過此設置)type:藉由控制背景底色的深淺來控制文字的顏色,選擇 light 則代表背景為淺色,因此會讓字體變成深色,才能明顯襯托出文字內容。
(圖片來源:截自 BootstrapVue - Navbar - Color schemes)
也可以直接瀏覽到文件底部的元件參考總覽表,快速查找到對應元件可以設定的 Properties、Slots 或 Events。
除了 BootstrapVue 提供給使用者的設置選項,其他細部樣式也是我們可能會需要修改的地方,接下來著手微調其它部分。
首先,調整相關文案和架構,新增導覽項目,呈現如下圖。
調整好之後,發現導覽項目的字體顏色太淺了,於是決定稍作修改。(以下示範使用紅字較為明顯)
.my_navbar {
.nav-link {
font-weight: bold;
color: red;
}
}
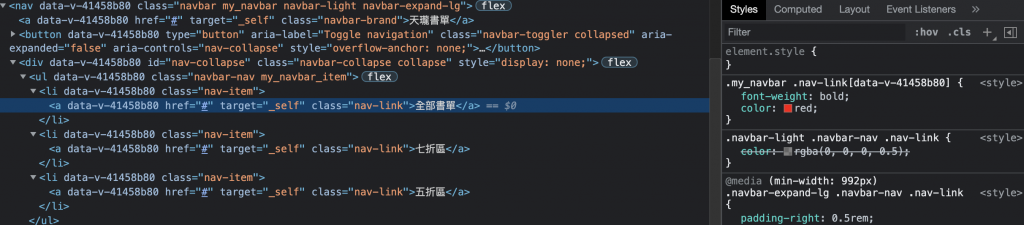
結果發現,同樣都有 "nav-link" 的 class,導覽項目成功被修改為紅字,但是「選擇語系」卻原封不動?即使用上了自定義的 class 名稱作為父層,照理說還能增加樣式權重,導覽項目也確實有被自定義樣式覆蓋。
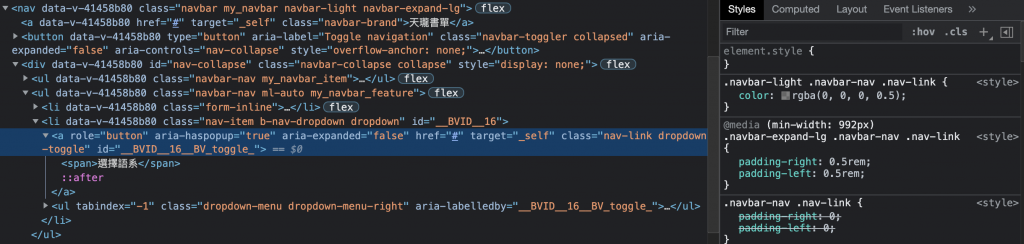
「選擇語系」仍然維持預設樣式,怎麼回事?
還記得先前提過的 Scoped CSS 嗎?加上 scoped 會讓樣式作用範圍僅限定在該元件內,避免影響到全域樣式,因此無法被任意選取及修改其實是正常的。此時就需要特別使用「Deep Selectors」,才能深入改變元件內的樣式。
>>>」:適用於沒有使用 pre-processor 的情況/deep/」或「::v-deep」:適用於有使用 pre-processor 的情況不同於導覽列項目,「選擇語系」在結構上還包含巢狀 <span>,因此重新加上 ::v-deep 選擇器之後,就能順利深入選取到子元件內部的樣式了!
::v-deep .my_navbar {
.nav-link {
font-weight: bold;
color: red;
}
}
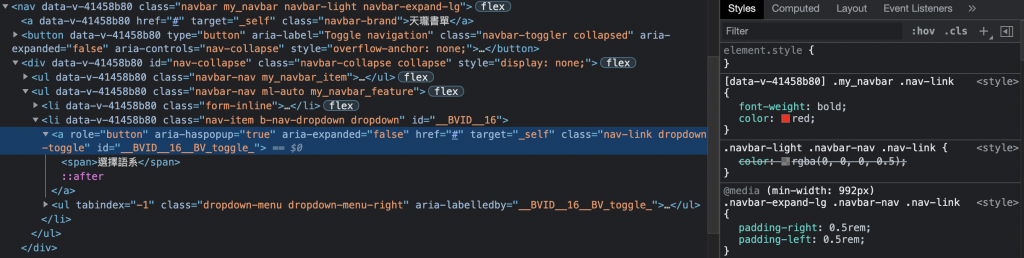
CSS 編譯結果:[data-v-41458b80] .my_navbar .nav-link
只要將 ::v-deep 放在子元件之前皆可(scoped attribute 也會跟著被編譯至子元件之前)。
.my_navbar {
::v-deep .nav-link {
font-weight: bold;
color: red;
}
}
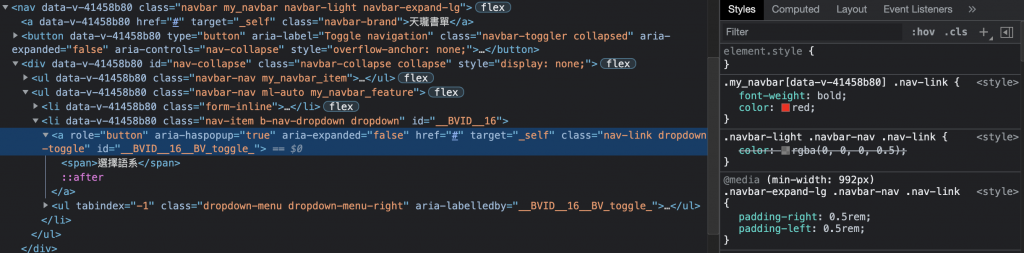
CSS 編譯結果:.my_navbar[data-v-41458b80] .nav-link
大功告成!